Периодически в форуме и других местах возникают вопросы, как добавить кнопки различных социальных сетей и сервисов к своему блогу и нужны ли для этого какие-нибудь плагины. В этом посте я расскажу о принципе добавления различных кнопок расшаривания. Всё очень просто.
Многие ориентируются на другие платформы, где для любого изменения нужен плагин или другое расширение. Но в Movable Type всё гораздо проще, поскольку большинство задач реализуется при помощи языка шаблонов, который, как известно, не сложнее обычного HTML.
Возьмём для примера кнопку Твиттера, которую необходимо разместить под каждым постом. Стандартный код выглядит так:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-lang="ru">Твитнуть</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Если разместить несколько таких кнопок на странице, то при клике на любую из кнопок будет добавляться текущая открытая страница. Поэтому подобный код не подходит, нужно добавить в него данные о расшариваемой странице. Все дополнительные параметры доступны на странице для разработчиков. Находим там самые необходимые параметры — url и text — и добавляем их к вышеприведённому коду:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-lang="ru" data-url="<mt:EntryPermalink/>" data-text="<mt:EntryTitle encode="html"/>">Твитнуть</a>
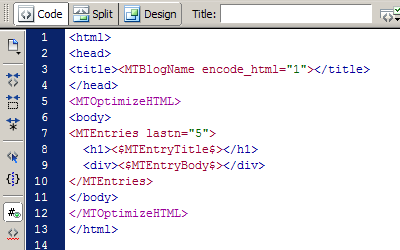
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Теперь можно добавлять этот код к каждой записи, кнопка появится и будет содержать уникальные данные для каждой записи (адрес записи и её название). Обратите внимание, что здесь для имени записи добавлен атрибут encode_html. Это нужно для того, чтобы не возникало ошибок, если в имени записи будут кавычки. Также для некоторых данных могут понадобиться другие модификаторы, например, encode_url.
Также обратите внимание, что необязательно размещать Javascript-код вызова около каждой кнопки, достаточно разместить его один раз между тегами head.
Аналогичным образом добавляются и все остальные кнопки. Как пример, недавняя тема в форуме, где есть код для ВКонтакте.






Movable Type 5.2.9