Не знаю, как для вас, а для меня стало открытием, что в Movable Type работает автоподстановка тегов на кириллице — для этого достаточно ввести первые символы тега и нажать кливишу-стрелку «Вниз». Для латиницы аналогичное происходит автоматически.
Записи, связанные с тегом «Хаки»
Пара небольших хаков, которые наверняка пригодятся тем, кто хочет работать с Movable Type ещё быстрее.
Добавление поста из адресной строки браузера
В многих современных браузерах есть возможность создавать короткие имена для ссылок. Рассмотрим это на примере браузера Opera. Нам понадобится получить специальную ссылку со страницы редактора записей — букмарлет (в русской версии она называется «Опубликовать в блоге X»).
- Перейдите на страницу редактирования сообщения.
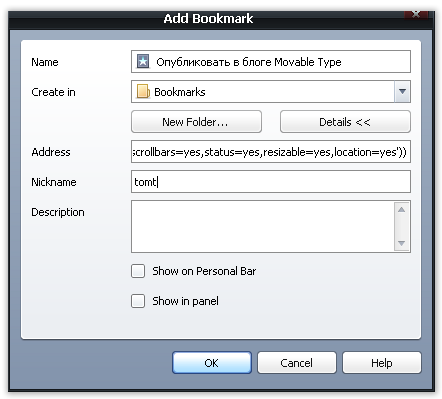
- Кликните по ссылке «Опубликовать в блоге X» правой кнопкой мыши и выберите в контекстном меню пункт «Добавить в закладки».
- При добавлении закладки укажите её краткое имя:

После этого, находясь на любой странице, наберите в адресной строке краткое имя закладки (в примере «tomt») — и откроется страница с редактором сообщения, некоторые поля в котором будут уже заполнены.
Добавление поста из Google Reader
Недавно в Google Reader добавили прекрасную возможность добавлять собственные ссылки для постинга сообщений на любые сайты. Воспользуемся этой функциональностью и сделаем ссылку на добавление поста в Movable Type.
- Перейдите в настройке Google Reader и на вкладке «Send To» выберите «Create a custom link».
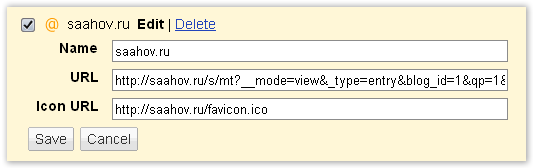
- В поле имя укажите имя сайта, а в поле URL следующее:
http://example.com/cgi-bin/mt/mt.cgi?__mode=view&_type=entry&blog_id=1&qp=1&title=${title}&text=${url}
(Просто заменить на адрес своей установки MT и укажите правильный ID блога.) - И в поле Icon URL укажите адрес иконки 16x16px.

Предыдущие хаки: Быстрая загрузка файлов и поиск по тегам.
Продолжаем обзор интересного материала про Movable Type.
Добавление навигационных ссылок на страницы с фильтром по тегам. Приводится пример как шаблона, так и CSS-оформления.
Небольшой трюк с шаблонами для публикации «сегодняшних» записей.
Обновился плагин Hot Date, который позволяет установить дату публикации черновика.
Хак с шаблонами для ручной сортировки категорий.
Хак для создания пейджинации. Простой способ сделать «листалку» на сайте, как на индексных страницах, так и в категориях и архивах по датам. Работает по следующему принципу: при публикации статической страницы в неё сразу же «запихивается» определённое количество записей, которое при помощи PHP разбивается на блоки. Плюс этого хака — страница статическая. Минус — если записей очень много, то публикация такой страницы займёт много ресурсов, хотя количество записей в массиве можно ограничить.
Практически полная версия книги «Hacking Movable Type» доступна на сервисе Google Книги. Книга на английском языке, написана для 3–й версии, но некоторые хаки оттуда до сих не потеряли своей актуальности.
Анил Даш создал системные шаблоны для Movable Type, с помощью которых Movable Type может поддерживать Google Gears. После скачивания архива, его содержимое нужно распаковать в директорию Movable Type, а затем перейти в редактирование своего профиля. Если браузер поддерживает Google Gears, то вы сможете работать с Movable Type автономно, без наличия доступа в интернет.
Обновился плагин Link Checker для проверки ссылок на картинки и сайты в сообщениях.
Марк Кэри обновил плагин для авторизации комментаторов через Twitter. Теперь он поддерживает технологию OAuth.
Новая тема для Movable Type — Hybrid News. Отлично подойдёт для новостных блогов.
Новый плагин Comment Author Context позволяет использовать данные авторов, созданные с помощью Custom Fields, практически в любом месте. Без плагина их можно использовать только на определённых страницах.
Отличная статья от Бирна Риза с детальным описанием технологии очереди публикации, которую можно использовать в Movable Type.
На сегодня это всё. Если у вас есть ссылки на интересные хаки, шаблоны или плагины, скидывайте ссылки на них в комментариях.
В редакторе шаблонов Movable Type есть одна замечательная функциональность — подсветка синтаксиса. Но, к сожалению, она не совсем корректно работает в браузере Opera. Дело в том, что в Movable Type для этого используется сторонняя javascript-библиотека. И на сайте Codepress.org, когда он ещё работал, было написано, что с браузером Opera могут быть проблемы.
Итак, чтобы отключить подсветку синтаксиса, достаточно закомментировать следующую функцию в /mt-static/mt.js:
if ( tareas[ j ].getAttribute( "mt:editor" ) == "codepress" ) {
if ( this.constructor.CodePress.isSupported() ) {
var ed = new this.constructor.CodePress( tareas[ j ] );
if ( ed ) {
if ( !this.cpeList )
this.cpeList = [];
this.cpeList.push( ed );
}
}
}В русской версии она находится на строках 1534-1543.
Бюрн Риз представил парочку презентаций, которые непременно будут полезны тем, кто хочет разрабатывать плагины для Movable Type.
Парочка небольших хаков для повседневной работы с Movable Type:
- Быстрая загрузка файла
Чтобы просто загрузить какой-нибудь файл в блог, достаточно добавить в закладки (у меня на личной панели в Opera) страницу загрузки файла. А узнать её можно следующим образом:
— Зайдите в блог, в который будете загружать файлы;
— Нажмите ссылку Создать -> Загрузка файла;
— Скопируйте адрес фрейма и добавьте его закладки. - Быстрый поиск тега Movable Type (на примере браузера Opera)
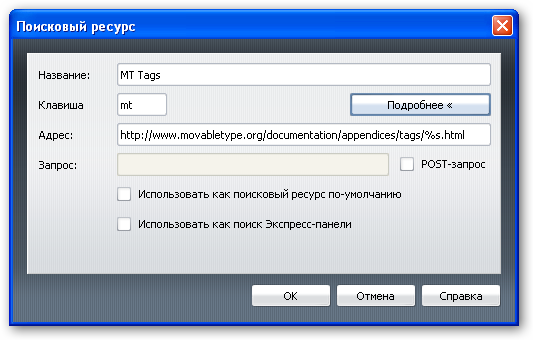
— Зайдите в меню Opera «Инструменты -> Настройки -> Поиск» и нажмите «Добавить».
— Укажите следующие данные:

Теперь, набрав в адресной строке «mt entries», вы автоматически перейдёте на страницу http://www.movabletype.org/documentation/appendices/tags/entries.html.
Накопилось несколько ссылок, о которых хотелось бы рассказать пользователям Movable Type.
Итак, по списку:
- Способы пейджинации в Movable Type — обзор множества способов, как сделать разбивку постов на страницы. Как сказал Владимир Яшников: «В очередной раз осознаю мощь шаблонов в MT». Ему же, кстати, спасибо за ссылку.
- Блог с различными хаками и трюками по MT — множество интересных приёмчиков по работе с Movable Type. За ссылку, опять же, спасибо Владимиру.
- Blog It — сервис от Six Apart по добавлению постов в различные блогинг-платформы. Недавно была анонсирована версия для iPhone, которой можно пользоваться с этого телефона или с iPod Touch.
- Синхронизация комментариев ЖЖ->MovableType — набор скриптов для автоматического переноса комментариев из LiveJournal в Movable Type.
Как известно, одна из самых главных проблем блогеров — спам. Он бывает разный — автоматический и ручной. И если от первого достаточно легко избавиться с помощью связки плагинов CCode & TCode, то с ручным всё несколько сложнее.
Подробно вопрос ручного спама рассматривался в заметке «Как защититься от спама в блогах — современная версия». Здесь я хочу рассказать о технической стороне описываемого в ProBlog'e способа.
На популярном блогохостинге LiveJournal есть одна замечательная функция, получившая в народе название «кат» (чаще всего говорится «спрячьте под кат») — когда часть текста скрывается за ссылкой с произвольным текстом. Некоторые умельцы уже сделали патч для Movable Type, который позволяет реализовать эту возможность. Но не будем всё усложнять и сделаем подобное «стандартными» средствами.
В Movable Type загрузить картинку можно в любую папку. Это удобно до поры до времени, пока однажды не обнаружишь, что загрузил файл в корень сайта. Тут на помощь приходит плагин «Better File Uploader», который помимо установки пути по умолчанию для загружаемых файлов, умеет ещё много чего (например, ставить копирайт на фото). Но плагин платный, хоть и стоит всего $10.
Michelle Jones написала для Learning Movable Type пост, в котором рассказывает, как изменить путь к загружаемым файлам без плагинов. Всё очень просто:
- Открыть файл cgi-bin/mt/tmpl/cms/dialog/asset_upload.tmpl и найти там строчку:
<input name="extra_path" id="extra_path" value="<mt:var name="extra_path" escape="html">" /> - Заменить в этой строке value="<mt:var name="extra_path" escape="html">" на value="images".
Вместо images можно указать любое другое имя, желательно на латинице. - Сохранить изменённые файлы на сервере.
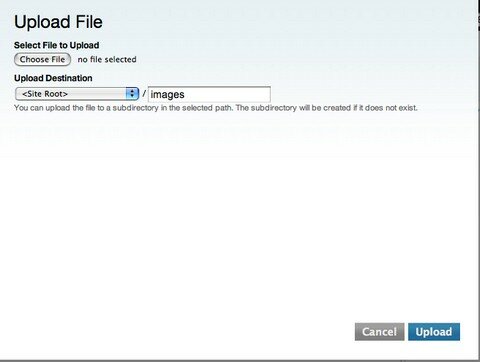
После изменений в поле, где указывается путь к файлу, будет автоматически добавлено указанное вами имя:

Основные нововведения в Movable Type 6