На популярном блогохостинге LiveJournal есть одна замечательная функция, получившая в народе название «кат» (чаще всего говорится «спрячьте под кат») — когда часть текста скрывается за ссылкой с произвольным текстом. Некоторые умельцы уже сделали патч для Movable Type, который позволяет реализовать эту возможность. Но не будем всё усложнять и сделаем подобное «стандартными» средствами.
Что понадобится для этого
- Custom Fields — раньше это был просто плагин, но Six Apart приобрели его у создателя и теперь он входит в Professional Pack. Который, в свою очередь, доступен владельцам коммерческой лицензии, либо участникам ProNet'a.
- Немного изменить шаблоны.
Что желаем получить
- Возможность задавать произвольный текст для записи, у которой есть расширенная часть.
- Если текст для подката (пусть этот небольшой хак называется одним словом) не задан, то должна выводиться стандартная фраза.
Приступаем к реализации
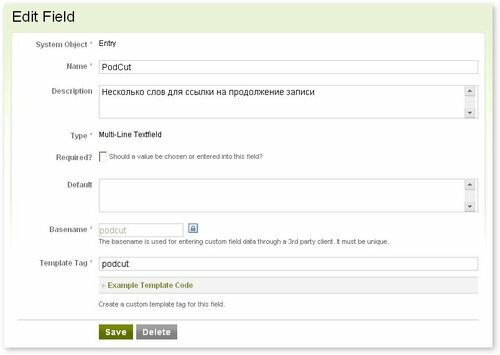
- Создайте новое поле для записей в Custom Fields. Вы можете выбрать любое удобное имя. Мне понравилось PodCut.

- Отредактируйте модуль шаблонов Entry Summary (это если у вас стандартные шаблоны). Найдите в этом модуле следующий текст:
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="asset-more-link">
Continue reading <a rel="bookmark" href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
И замените вот этим:
<MTEntryIfExtended>
<p><a href="<$MTEntryPermalink$>#more"><MTIfNonEmpty tag="podcut"><MTpodcut> →<MTElse> Продолжение поста →</MTIfNonEmpty> </a></p>
</MTEntryIfExtended>
Аналогичную операцию нужно сделать и с шаблонами RSS и Atom. - Если у вас уже есть сообщения с расширенной частью, можно сразу же добавить к ним произвольные подкаты. Если же таковых нет, то просто опубликуйте весь блог.
(Чтобы новое поле отображалось в редакторе сообщений, его нужно включить. Для этого откройте редактор и нажмите ссылку «Display Options», и там поставьте галочку возле PodCut.)
Пример реализации этого хака уже можно увидеть здесь или в ProBlog’e.