 iMT — потрясающий плагин для создания мобильного интерфейса в Movable Type 4. В блоге MT.org этот плагин называют ещё одной причиной для покупки iPhone. Плагин автоматически определяет тип устройства, с которого осуществляется вход в систему, и, если им оказывается iPhone или iPod, то отображается облегчённая версия дизайна.
iMT — потрясающий плагин для создания мобильного интерфейса в Movable Type 4. В блоге MT.org этот плагин называют ещё одной причиной для покупки iPhone. Плагин автоматически определяет тип устройства, с которого осуществляется вход в систему, и, если им оказывается iPhone или iPod, то отображается облегчённая версия дизайна.
Хотя плагин и позиционируется как дополнение для продукции Apple, за пару минут мне удалось настроить его таким образом, чтобы он работал на моей Nokia 6300 вместе с Opera Mini. Конечно, не всё так ровно отображается, как на iPhone (плагин ведь конкретно под него делался), но это можно легко исправить с помощью CSS.
Чуть позже, когда доберусь до фотика, сделаю снимки, как выглядит интерфейс на моём телефоне. Тогда же и напишу, как заставить iMT работать с Opera Mini.
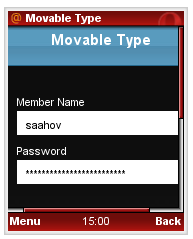
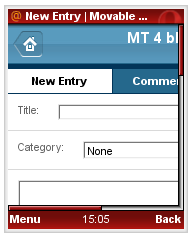
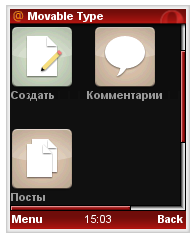
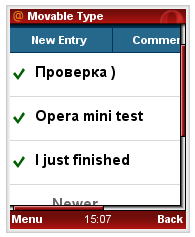
Обновление: сфотографировать экран телефона оказалось не так-то просто, поэтому воспользуемся симулятором Opera Mini 4. Вот как выглядит работа плагина:




Как видно на скриншотах, я немного изменил плагин, чтобы главная страница отображалась на русском языке. Кроме этого, я также изменил в CSS некоторые значения классов, чтобы содержимое более вписывалось под разрешение моего телефона (240*360). Симулятор, видимо, настроен для работы с меньшим разрешением, поэтому-то содержимое и расплылось. Также в оригинальном CSS у элементов формы были удалены границы, что нормально для браузера Safari, который выделяет активный элемент формы, но совершенно неприемлемо для других браузеров.
Как работать в Movable Type через мобильный телефон
- Скачать плагин, разархивировать его и найти файл iMT.pl (папка plugins/iMT).
- Находим следующую строчку:
if (( $ua =~ m!AppleWebKit/! ) && ( $ua =~ m!Mobile/! )) {
Заменяем её вот этой строкой:
if ($ua =~ m!Opera Mini! ) {
- Сохраняем файл и загружаем плагин на сервер.
Внешний вид легко меняется с помощью CSS. Первое, что может вам понадобиться — изменение ширины. Изменить её можно в классе menu-wrapper, находящегося в файле mt-static/plugins/iMT/css/iphone.css.
если бы через него можно было бы заливать фото с телефона в пост, то цены бы ему не было )